scala
使用
深度学习
solidity
夺旗赛
redis
rk3566
高数
游戏引擎
BBS
CVE-2017-15715
Android蓝牙初始化
NPDP
ReentrantLock
程序员40
word
内网渗透
cisp
IO-Link
因果图
transform
2024/4/12 3:44:49从零开始前端学习[35]:Cs3中的效果的基点变换
Cs3中的效果的基点变换
基点是什么?transform-origin变换基点属性 提示: 博主:章飞_906285288 博主:http://blog.csdn.net/qq_29924041 基点是什么?
基点可以用base pointer或者base line来说明,即基线,什么才是基线呢&#x…
从零开始前端学习[34]:Cs3中的2D变换,transform变换,
Cs3中的transition变换-transform变换
transform属性transform-origin基点属性 提示: 博主:章飞_906285288 博客地址:http://blog.csdn.net/qq_29924041 transform属性
之前已经使用过关于transform相关的属性了。如rotate,但是并没有具体研习过其属…
CSS3中的transform详解
【原文地址:http://blog.csdn.net/wang1989sg/article/details/7773661】 Transform,顾名思义,是“变形”之意,它是CSS3中重要的动画属性之一,包含“旋转rotate”、“扭曲skew”、“缩放scale”、“移动translate”以及…
基于transform的scale属性,动态缩放整个页面,实现数据可视化大屏自适应,保持比例不变形,满足不同分辨率的需求
文章目录 一、需求背景:二、需求分析:三、选择方案:四、实现代码:五、效果预览:六、封装组件: 一、需求背景:
数据可视化大屏是一种将数据、信息和可视化效果集中展示在一块或多块大屏幕上的技…
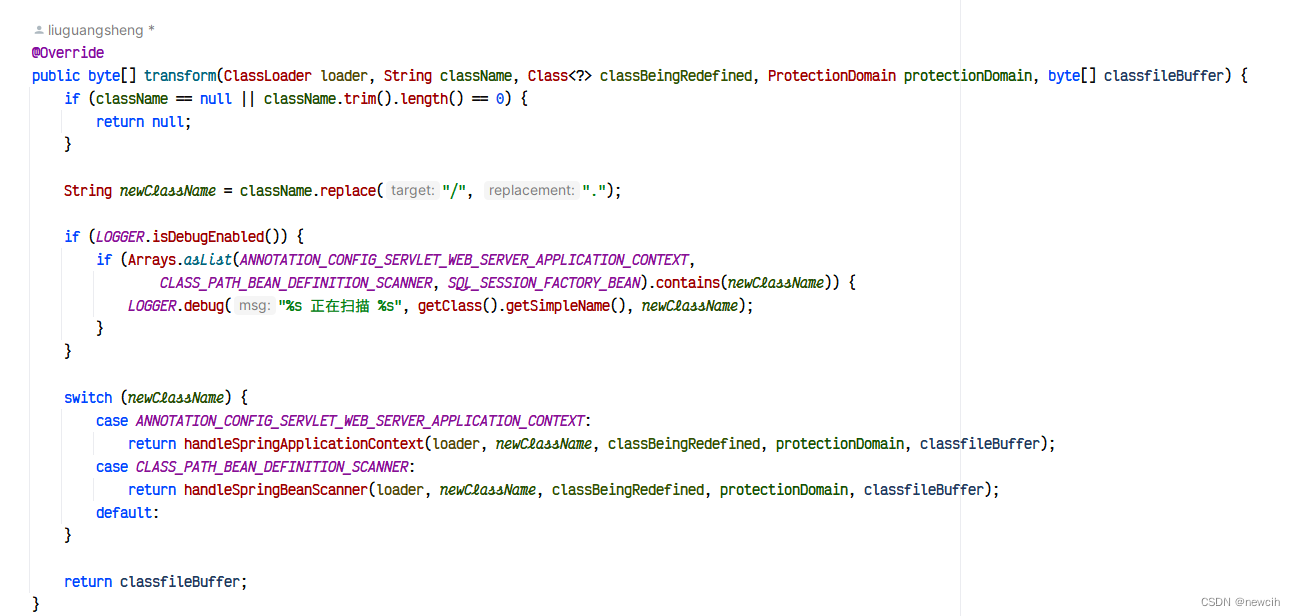
【Galois工具开发之路】关于ClassFileTransformer的注意点
关于ClassFileTransformer
该接口是javaagent的 Instrumentation.addTransformer 方法的入参之一,用于给加载的类添加一个类转换器,确保在类进入main方法之前,对类进行字节码插桩。
接口函数说明
该接口只有一个方法,即
byte[…
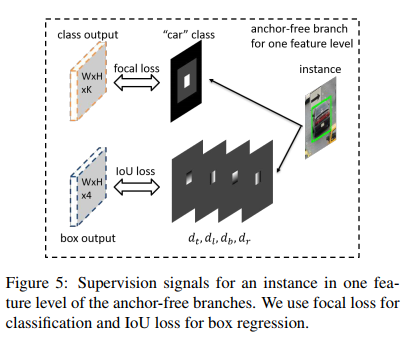
【AI面试】Anchor based 、 Anchor free 和 no anchor 的辨析
深度学习的目标检测算法,通常会在输入图像中采样大量的区域,然后判断这些区域中是否包含我们感兴趣的目标,并调整(回归)区域边界,从而更准确地预测目标的真实边界框(ground-truth bounding box&…
数据可视化大屏自适应,保持比例不变形,满足不同分辨率的需求——利用transform的scale属性缩放,缩放整个页面。
文章目录 一、需求背景:二、需求分析:三、选择方案:四、实现代码:五、效果预览:六、封装组件: 一、需求背景:
数据可视化大屏是一种将数据、信息和可视化效果集中展示在一块或多块大屏幕上的技…
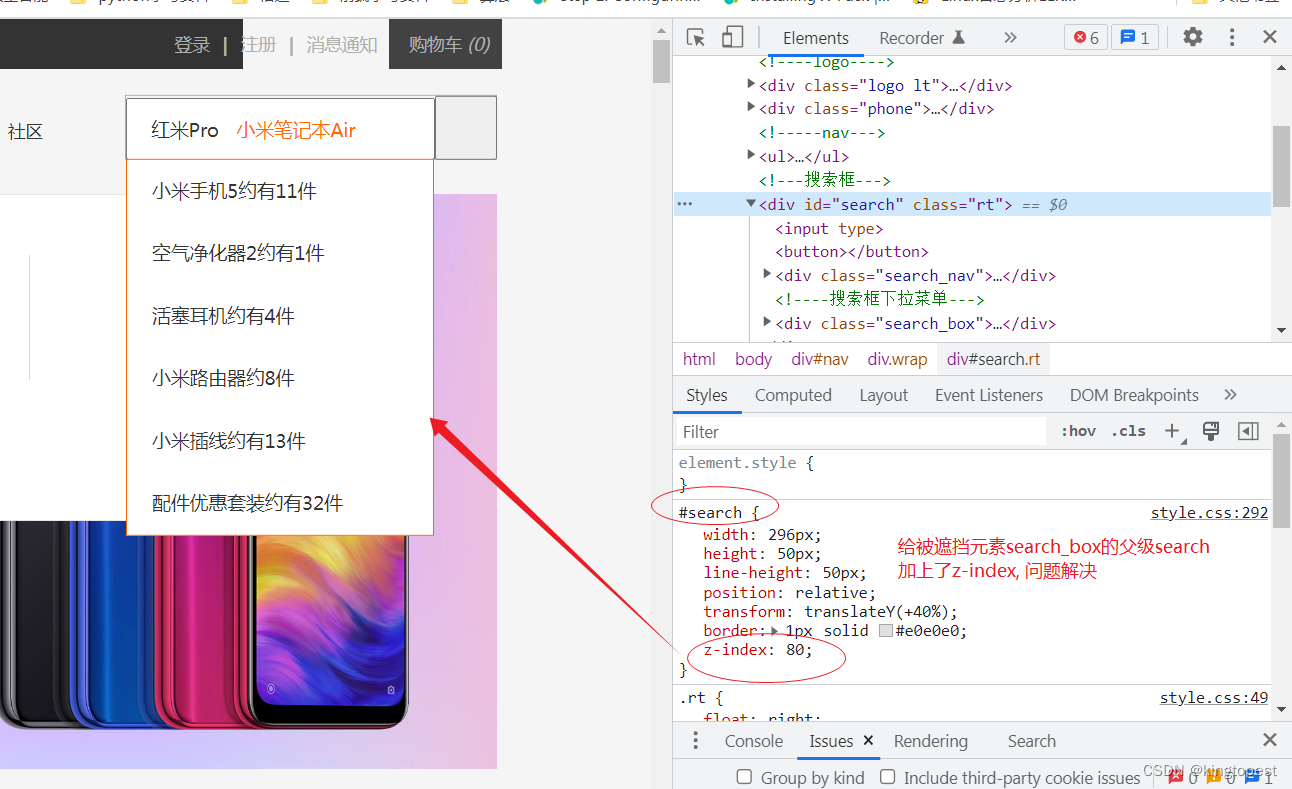
解决transform带来的z-index失效问题
现象如下: 其实下拉列表已经设置了z-index: 但是为什么z-index没有生效呢。
后来发现原来它的父级元素使用了transform进行垂直方向居中 网上查询了相关资料,说: tranform由于会构造一个新的context层, 然后这个层的z轴优先级会最低巴拉巴拉的ÿ…
CSS3学习笔记——变形处理
2D变形 transform功能: 用来实现文字或图像的旋转、缩放、倾斜与移动的变形效果;可以单独实现效果,也可以对一个元素使用多个变形方法; 1)缩放 scale(缩放倍率):实现文字或图像的缩放…
使用 CSS3 实现转盘抽奖效果
微信和大型商场常常会有转盘抽奖的活动,比如上海移动和教授的抽取积分活动等。我们可以通过CSS3的transform属性来实现转盘的旋转。同时,transition属性实现过渡动画,它具有四个子属性,依次为
1. transition-property&#…
简析transform,transition,animation,@key frames的关系
这是基于慕课网10天精通css3教程后想写的内容; 引用w3c中的概念 : transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。(scale(x,y)变形-缩放 、变形--位移 translate(x,y),transform-or…
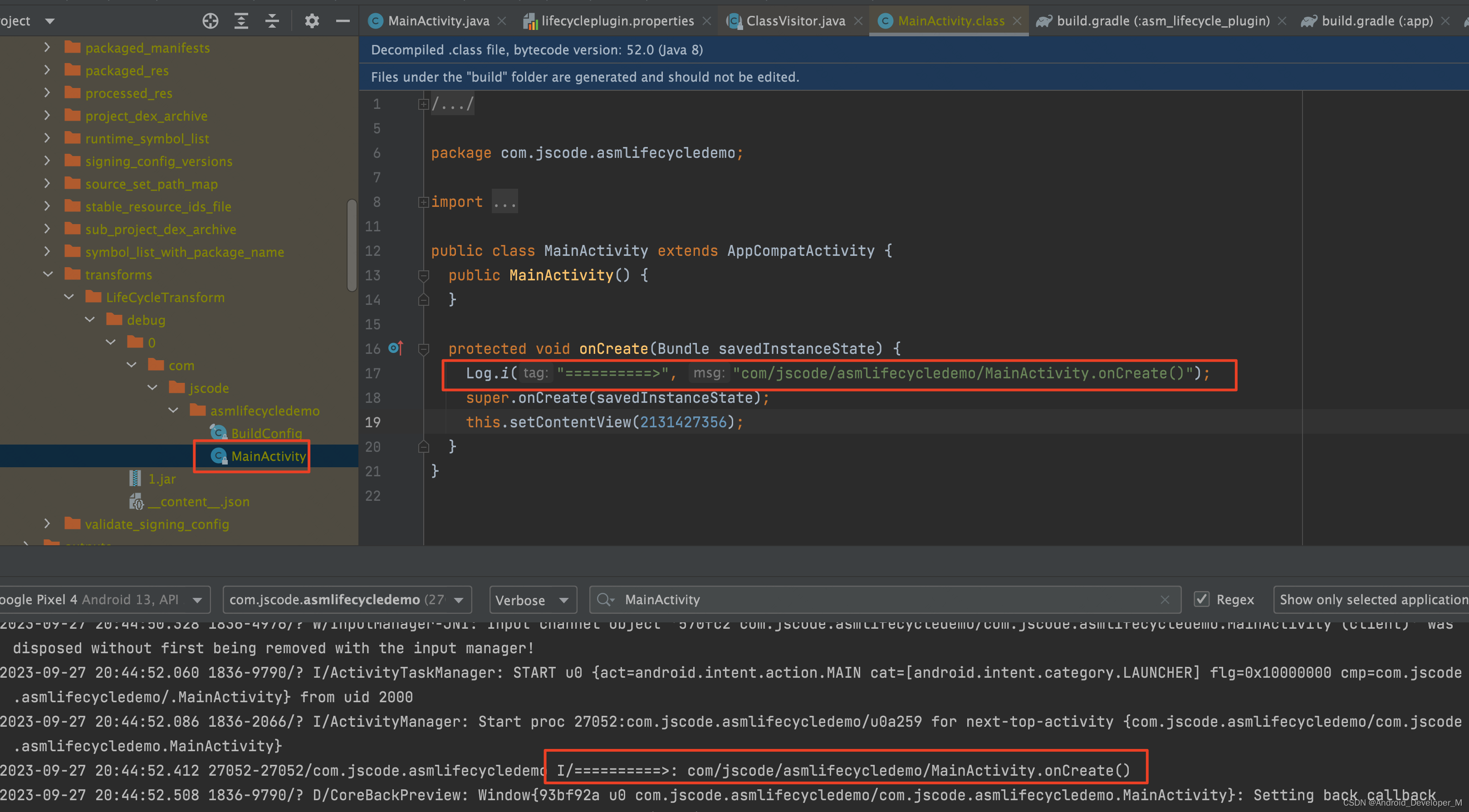
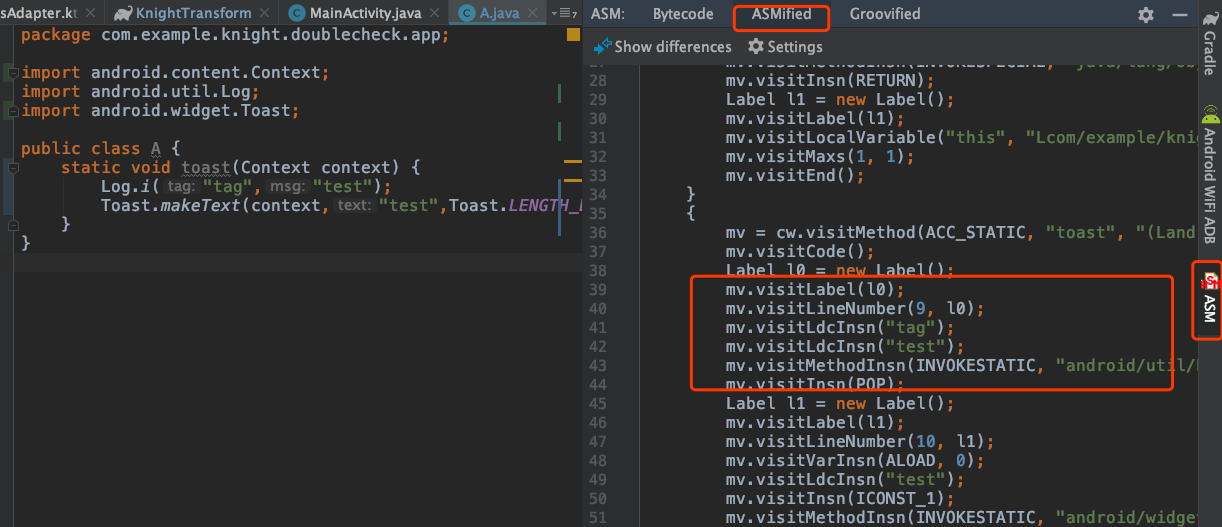
Android 编译插桩操纵字节码
本文讲解如何编译插桩操纵字节码。 就使用 ASM 来实现简单的编译插桩效果,通过插桩实现在每一个 Activity 打开时输出相应的 log 日志。实现思路 过程主要包含两步:
1、遍历项目中所有的 .class 文件 如何找到项目中编译生成的所有 .class 文件&#…
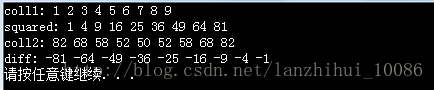
C++标准库---transform()
transform
算法transform()提供以下两种能力:
1.第一形式有4个参数,把源区间的元素转换到目标区间。也就是说,复制和修改元素一气呵成; 2.第二形式有5个参数,将前两个源序列中的元素合并,并将结果写入目标…
获取远程图片rotate方法旋转90后兼容当前弹框或者div的方法(angular4+环境)
获取远程图片rotate方法旋转90后兼容当前弹框或者div得方法 (angular4环境)
解决办法:通过远程图片得链接地址获取到图片并放入img标签中然后属性,这里通过canvas完成虚拟dom创建并
图片预览得方向是根据属性获取得,…
Gradle-初探代码注入Transform
简介
本文主要介绍gradle打包过程中transform阶段,这里大概说下AOP(Aspect Oriented Programming),这是一种面向切面的思想,预支对应的是OOP(Object Oriented Programming)面向对象编程,这里不展开说明。可以看下对AOP总结的思维…
自定义Transform
自定义Transform
本文章研究所使用的示例代码:AndroidPluginDemo
基础概念
术语说明TransformInput所谓Transform就是对输入的class文件转变成目标字节码文件,TransformInput就是这些输入文件的抽象。目前它包括两部分:DirectoryInput集合…
pytorch一致数据增强
分割任务对 image 做(某些)transform 时,要对 label(segmentation mask)也做对应的 transform,如 Resize、RandomRotation 等。如果对 image、label 分别用 transform 处理一遍,则涉及随机操作的…
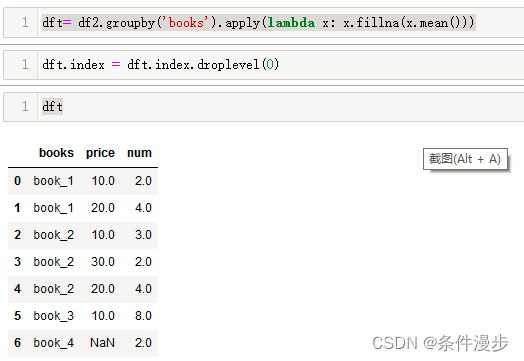
Pandas DataFrame: groupby agg的使用
创建于:2022.07.01 修改于:2022.07.01,2022.07.09 文章目录1、构建样例数据(无Null值和有Null值)2、agg常见聚合函数3、agg匿名聚合函数4、agg内的自定义方法5、transform应用6、apply应用7、参考链接1、构建样例数据&…
transform函数转换大小写
新版 2018/7/3更新 直接使用transform函数,第四个参数使用lambda表达式即可 代码如下: transform(word.begin(),word.end(),new_word.begin(),[](char c)->char { return toupper(c);});这样就行了。变量word是旧字符串,new_word是新字符…
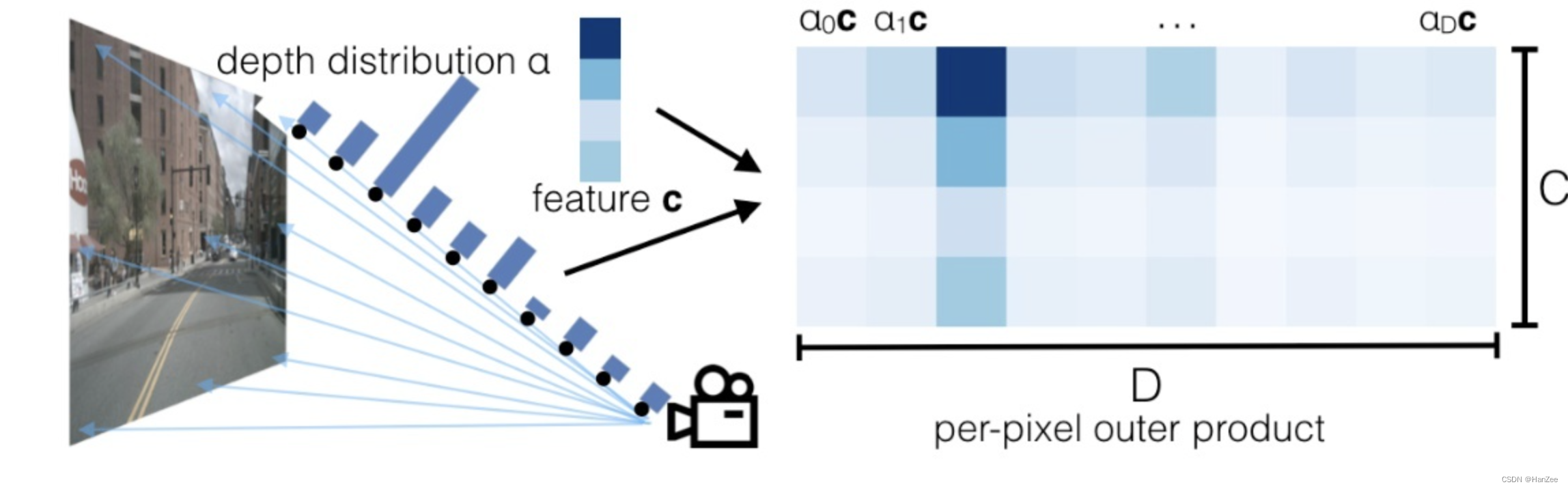
自动驾驶:BEV开山之作LSS(lift,splat,shoot)原理代码串讲
自动驾驶:BEV开山之作LSS(lift,splat,shoot)原理代码串讲前言Lift参数创建视锥CamEncodeSplat转换视锥坐标系Voxel Pooling总结前言 目前在自动驾驶领域,比较火的一类研究方向是基于采集到的环视图像信息,去构建BEV视角…
css《垂直居中_定高度不定高度》方式
垂直居中 文章目录垂直居中有高度没有高度有高度
方式一:(height)使用 margin position方式二:(height) 使用 margin
/*方式一:*/
.center {height: 100px;width: 200px;position: absolute;…
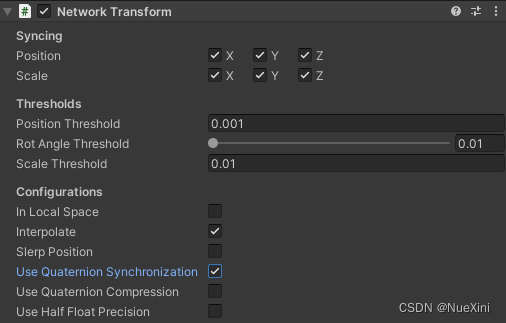
Unity之NetCode多人网络游戏联机对战教程(6)--NetworkTransform组件
文章目录 前言NetworkTransform是什么玩家移动脚本NetworkTransform字段讲解Synchronizing ("Syncing")ThresholdsLocal spaceInterpolationSlerp PositionUse Quaternion SynchronizationUse Quaternion CompressionUse Half Float PrecisionAuthority modesServer …
HTML5和CSS3五CSS3三
代码下载地址
线性渐变
linear-gradient(direction, color-stop1, color-stop2, …):线性渐变是沿着一条直线产生渐变效果。
值描述direction定义渐变效果方向或角度(to left:从右到左相当于270deg、to bottom:从上到下相当于1…
CSS基础:浅聊2D转换
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的唯一,旋转,缩放等效果。
2D,不是刘备称结义兄弟关羽二弟这个称呼。2D是依托于二维坐标系的。 而2D转换时改变标签再二维平面上位置和形状的一…
css3——transform:rotate(旋转)、scale(缩放)、skew(拉伸)、translate(平移)、transform-origin
注意:transform是复合属性,拆开写会替代,先平移再旋转和先旋转再平移的结果是不同的
1. CSS3 转换:transform属性可以对元素进行移动、缩放、转动、拉长或拉伸
注意: Internet Explorer 9 要求前缀 -ms- 版本&#x…
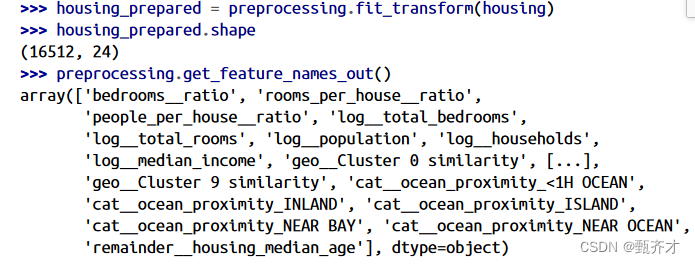
机器学习中的 Transformation Pipelines(Machine Learning 研习之十)
Transformation Pipelines
有许多数据转换步骤需要以正确的顺序执行。幸运的是,Scikit-Learn提供了Pipeline类来帮助处理这样的转换序列。下面是一个用于数值属性的小管道,它首先对输入特性进行归并,然后对输入特性进行缩放:
from sklearn.…
HuggingFace的transfomers库
tokenizer
我获取了opt类型的tokenizer,那么enc是什么类型呢?有哪些方法呢?
from transformers import AutoTokenizer
enc AutoTokenizer.from_pretrained(facebook/opt-125m)
可以通过print(enc)看到,enc是GPT2TokenizerFast…
CSS3的transform和matrix
1、基于矩阵的应用
矩阵(matrix)本是transform属性下的一个方法,而transform属性的其他方法如translate(平移)、scale(缩放)、skew(拉伸)和rotate(旋转&…
MLP替代Transformer浅谈
[1] MLP-Mixer: An all-MLP Architecture for Vision - Google Research [2] Beyond Self-attention: External Attention using Two Linear Layers for Visual Tasks - 清华大学 [3] Do You Even Need Attention? A Stack of Feed-Forward Layers Does Surprisingly Well on …
![从零开始前端学习[35]:Cs3中的效果的基点变换](https://img-blog.csdn.net/20171014214645190?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
![从零开始前端学习[34]:Cs3中的2D变换,transform变换,](https://img-blog.csdn.net/20171014210401857?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)